
공부한 내용 정리 렛추고!
Chapter 1
자바스크립트는 웹 동적 구현, 웹 서버 (Node.js) 개발, 모바일•데스크톱 웹 개발, 데이터베이스 관리 등의 역할을 하는 프로그래밍 언어입니다!
| Chapter 1-1 마무리 |
| 1. 인터넷을 돌아다니면서 보았던 쉽게 사용할 수 있고, 기능이 많다고 느꼈던 웹 사이트를 5개 정도 적어 보세요. |
| ① 유튜브 ② 깃허브 ③ 페이스북 ④ 노션 ⑤ 인스타그램 |
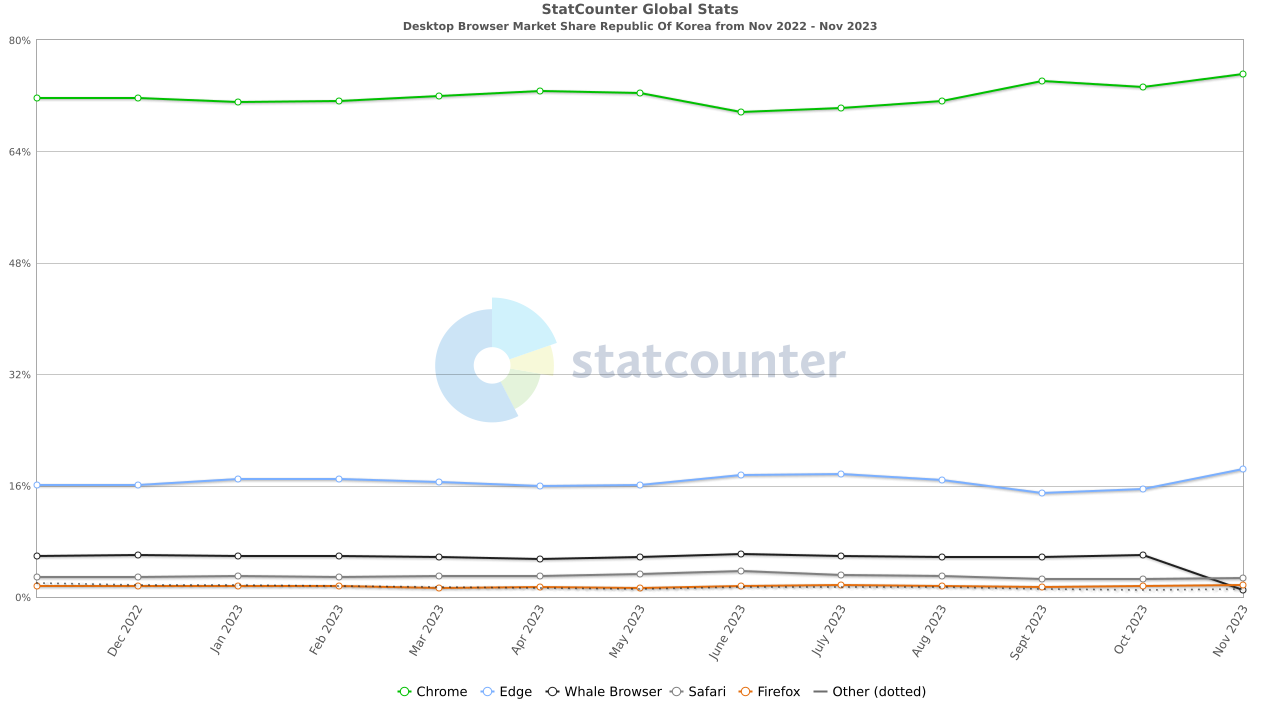
| 2. Statcounter에서 책을 보고 있는 현재 시점의 웹 브라우저 점유율을 확인해보세요. |
 |
자바스크립트의 개발환경에는 텍스트 에디터인 비쥬얼 스튜디오와 코드 실행기인 크롬이 필요합니다.
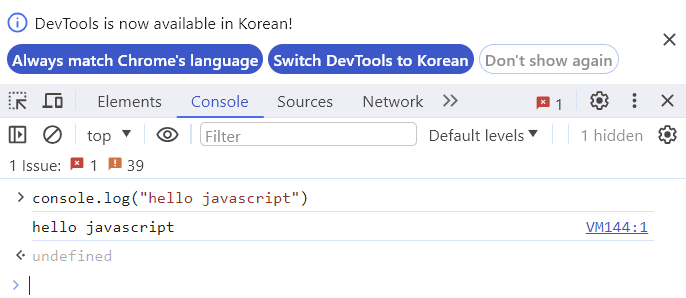
설치를 했다면 크롬 개발자 도구에서 console.log를 사용해 이와 같이 실행시킬 수 있습니다!

그럼 HTML 파일을 생성해 시작해봅시다!
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<script>
alert('Hello World')
</script>
</head>
<body>
</body>
</html>
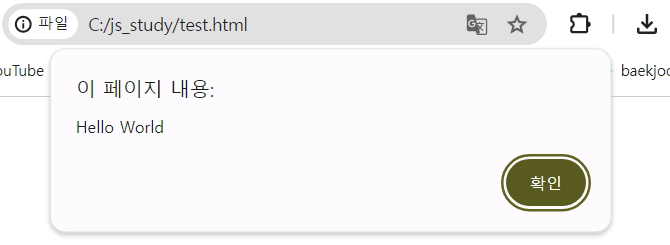
코드 작성 후 test.html을 실행하면

alert를 통해 경고창으로 Hello World가 뜹니다!
| Chapter 1-2 마무리 |
| 1. 구글 크롬 개발자 도구의 콘솔을 실행하고 다음 명령을 입력했을 때 나오는 결과를 빈칸에 적어보세요. 코드를 하나 실행할 때 여러 줄의 출력이 나오는 경우 모두 적어주세요. |
| > "안녕하세요" '안녕하세요' > console.log("안녕하세요") 안녕하세요 undefined > "안녕하세요 VM105:1 Uncaught SyntaxError: Invalid or unexpected token |
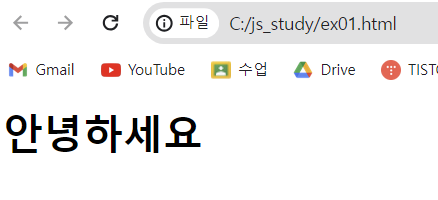
| 2. 비주얼 스튜디오 코드에 다음 소스 코드를 입력하고 ex01.html로 저장한 후 화면에 나오는 결과를 적어보세요. |
 |
출력
- 콘솔에 출력 - console.log() 메소드 사용
- 경고창에 출력 - alert() 함수 사용
| Chapter 1-3 마무리 |
| 1. 다음 단어 중 식별자로 사용할 수 있는 것은 O표, 식별자로 사용할 수 없는 것은 X표를 하세요. |
| ① a (O) ② hello (O) ③ 10times (X) ④ _ (O) ⑤ $ (O) |
| 2. console.log()에서 console 다음 중 무엇일까요? |
| ② 식별자 |
| 3. console.log()에서 log는 다음 중 무엇일까요? |
| ② 식별자, ④ 메소드 |
| 4. 여러 단어로 이루어진 식별자를 만들려고 합니다. 71쪽에서 설명한 방법에 따라서 한 단어로 묶어주세요. |
| ① we are the world (weAreTheWorld) ② create output (createOutput) ③ create request (createRequest) ④ init server (initServer) ⑤ init matrix (initMatrix) |
| 5. 다음 코드를 입력해보고 어떤 오류가 뜨는지 확인해보세요. |
| ① knosole.log('안녕하세요') Uncaught ReferenceError: konsole is not defined at <anonymous>:1:1 ② +++ 1 ++ 2 + 3 Uncaught SyntaxError: Invalid left-hand side expression in postfix operation ③ console.log) Uncaught SyntaxError: Unexpected token ')' |
Chapter 2
문자열 "(큰따옴표), '(작은따옴표) 모두 사용할 수 있기 때문에 필요에 따라 사용합니다!
만약 따옴표를 문자 그대로 사용하고 싶을 때는 \(이스케이프 문자)를 사용하면 됩니다!
- \n : 줄바꿈
- \t : 탭을 의미
- \\ : \(역슬래시)를 의미
문자열은 +(문자열 연결 연산자)를 사용해 연결할 수 있습니다!
또한 문자열은 [인덱스](문자 선택 연결자)를 사용해 선택할 수 있습니다! » 문자열은 0부터 인덱스를 셈
문자열의 길이는 .length 속성을 사용하면 됩니다!

숫자는 +, -, *, /를 사용해 기본적인 사칙연한을 할 수 있습니다. 이떄 %는 나머지 연산자입니다.
boolean은 true와 false로 표현할 때 사용합니다. 비교 연산자를 사용해 boolean을 만들 수 있습니다!
- === : 양쪽이 같다
- !== : 양쪽이 같지 않다
- > : 왼쪽이 더 크다
- < : 오른쪽이 더 크다
- >= : 왼쪽이 더 크거나 같다
- <= : 오른쪽이 더 크거나 같다
- !~ : ~의 부정
boolean에는 논리합(||) • 논리곱(&&) 연산자를 사용할 수 있습니다.
| 논리합 (||) | 논리곱 (&&) | ||||
| true | true | true | true | true | true |
| true | false | true | true | false | false |
| false | true | true | fasle | true | false |
| false | false | false | false | false | false |
논리합은 or 둘 중에 하나라도 true면 결과도 true입니다.
논리곱은 and 둘 다 true여야 결과가 true입니다.
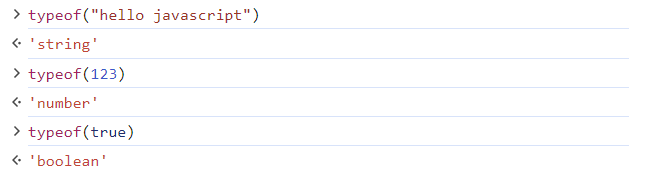
이러한 자료형들은 typeof() 연산자를 사용해 알 수 있습니다.

| Chapter 2-1 마무리 |
| 1. 다음 연산자들의 피연산자가 어떤 자료형인지 적어보세요. |
| && : 불 - : 숫자 * : 숫자 || : 불 |
| 2. 다음 프로그램의 실행 결과를 예측해 보세요. |
| > \\\\ |
| 3. 다음 프로그램의 실행 결과를 예측해 보세요. |
| > "녕" > "하" > "세" > "요" |
| 4. 다음 프로그램의 실행 결과를 적어보세요. 예측하는 것보다 실제로 코드를 입력해 보고 결과를 확인하는 것이 쉬울 수 있습니다. |
| > 0 > 4 |
상수는 한 번 값을 넣으면 바꿀 수 없고, 변수는 계속해서 값을 변경할 수 있습니다.
상수는 const 이름 = 값 을 사용해 선언할 수 있습니다.
변수는 let 이름 = 값 을 사용해 선언할 수 있습니다. 값을 수정할 때는 이름 = 값 을 사용해 수정할 수 있습니다.
변수에는 복합 대입 연산자와 증감 연산자를 사용할 수 있습니다.복합 대입 연산다
- += : 기존 값에 값을 더합니다
- -= : 기존 값에 값을 뺍니다
- *= : 기존 값에 값을 곱합니다
- /= : 기존 값에 값을 나눕니다
- %= : 기존 값에 나머지를 구합니다
증감연산자
- 변수++ : 기존 값에 1을 더합니다 (후위)
- ++변수 : 기존 값에 1을 더합니다 (전위)
- 변수-- : 기존 값에 1을 뺍니다 (후위)
- --변수 : 기존 값에 1을 뺍니다 (전위)
증감 연산자에서 전위는 코드가 실행되기 전에 실행하는 것이고, 후위는 코드가 실행되고 난 후 실행하는 것입니다.

| Chapter 2-2 마무리 |
| 1. 다움 중 상수를 선언할 때 사용하는 키워드는 어떤 것인가요? |
| ① const |
| 2. 다음 중 값을 할당할 때 사용하는 연산자는 어떤 것인가요? |
| ② = |
| 3. 다음 프로그램 중에서 오류를 발생하는 것을 찾고, 어떤 오류가 발생하는지 적어보세요. |
| const r r = 10 Uncaught SyntaxError: Missing initializer in const declaration 넓이 = 314 둘레 = 62.800000000000004 |
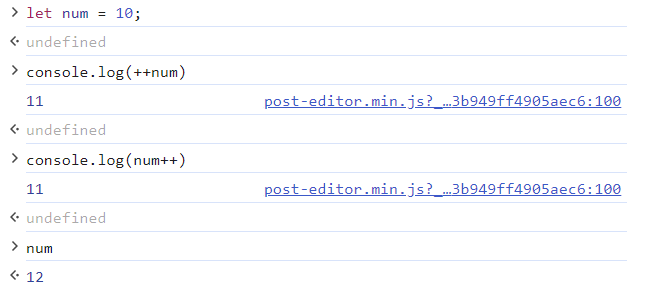
| 4. 다음 프로그램의 실행 결과를 예측해 보세요. |
| > 11 > 11 > 13 > 13 ex01.html:5 Uncaught TypeError: Assignment to constant variable. at ex01.html:5:23 -> const는 값 변경 불가능!! |
prompt()를 사용해 문자열을 입력받 수 있습니다!

confirm()을 사용해 불을 입력받을 수 있습니다!

다른 자료형을 숫자형으로 변환시킬 때는 Number()를 사용해도 되고, 숫자 연산자를 사용할 수도 있습니다!
다른 자료형을 문자열로 변환시킬 때는 String()을 사용해도 되고, 빈 문자열을 연결해도 됩니다!
다른 자료형을 불로 변환시킬 때는 Boolean()을 사용해도 되고, ! (논리 부정 연산자)를 두 번 사용해도 됩니다!
단, 0, "", NaN, undefined, null은 false로 변환됩니다.
| Chapter 2-3 마무리 |
| 1. 다음 중 사용자로부터 불 입력을 받는 함수는 어떤 것인가요? |
| ③ confirm |
| 2. 다음 표의 빈칸을 채우시오. |
| Number() : 숫자 자료형으로 변환합니다. String() : 문자열 자료형으로 변환합니다. Boolean() : 불 자료형으로 변환합니다. |
| 3. 사용자로부터 숫자를 입력받아 cm를 inch단위로 변환하여 출력하는 프로그램을 만들어 보세요. 1cm는 0.393701inch로 변환할 수 있습니다. |
|
<body>
<script>
let numStr = prompt('inch로 변환할 숫자를 입력해주세요')
let inch = Number(numStr) * 0.393701
alert(`${numStr}cm는 ${inch} 입니다.`)
</script>
</body>
|
| 4. 사용자로부터 원의 반지름을 입력받아 원의 넓이와 둘레를 구하는 프로그램을 만들어 보세요. |
|
<body>
<script>
let numStr = prompt('원의 반지름을 입력해주세요.')
let num = Number(numStr)
alert(`원의 반지름: ${num}\n원의 넓이: ${num * num * 3.14}\n원의 둘레: ${num * 3.14 * 2}`)
</script>
</body>
|
| 5. 현재 환율을 기반으로 사용자에게 숫자를 입력받아 달러에서 원화로 환율을 변환하는 프로그램을 만들어보세요. |
|
<body>
<script>
let dollor = Number(prompt('달러 단위의 금액을 입력해주세요.'))
alert(`달러: ${dollor}\n→원화: ${dollor * 1302.99}`)
</script>
</body>
|
| 6.위의 문제들처럼 데이터를 입력받아 처리하고 출력하는 프로그램에는 어떤 것이 있는지 생각해 보고 3개 정도 적어 보세요. |
| ① 엔화 -> 원화 변환 <body>
<script>
let yen = Number(prompt('엔 단위의 금액을 입력해주세요.'))
alert(`엔: ${yen}\n→원화: ${yen * 9.21}`)
</script>
</body>
② 계산기 <body>
<script>
let str = prompt('계산할 수식을 입력해주세요')
alert(eval(str))
</script>
</body>
③ 이름 출력 <body>
<script>
let name = prompt('이름을 입력해주세요')
if(Boolean(name)){
document.body.innerHTML = `<h1>안녕하세요 ${name}님</h1>`
}
else {
document.body.innerHTML = `<h1>이름을 입력해주세요</h1>`
}
</script>
</body>
|
1주차 끝~!! O(∩_∩)O
'혼공스' 카테고리의 다른 글
| 혼공단 11기 회고록 (1) | 2024.02.05 |
|---|---|
| 혼공스 - 5주차 👍 (1) | 2024.01.29 |
| 혼공스 - 4주차 ✨ (0) | 2024.01.22 |
| 혼공스 - 3주차!! (1) | 2024.01.15 |
| 혼공스 - 2주차 (。・∀・)ノ゙ (1) | 2024.01.08 |
